Lalu bagaimana jika anda tidak ngeblog di blogspot? dan ngeblog menggunakan wordpress? Kalau menggunakan blog wordpress.com yang gratis sayang tidak bisa (setahu saya) tapi kalau wordpress self hosting sangat bisa. Nah dibawah ini cara memasang pada wordpress self hosting. Pada platform lain seperti joomla dll, saya pikir tidak jauh berbeda hanya menyesuaikan pada tahap penyisipan kode di sidebar saja.
Silahkan anda mengunjungi Google Friend Connect dan login dengan account google anda (email dengan gmail). Kalau sudah klik Set up a new site. Perhatikan gambar dibawah ini:

Setelah itu anda akan akan menemukan halaman seperti dibawah ini, setujui saja langsung:
 Berikutnya akan tampil halaman seperti ini:
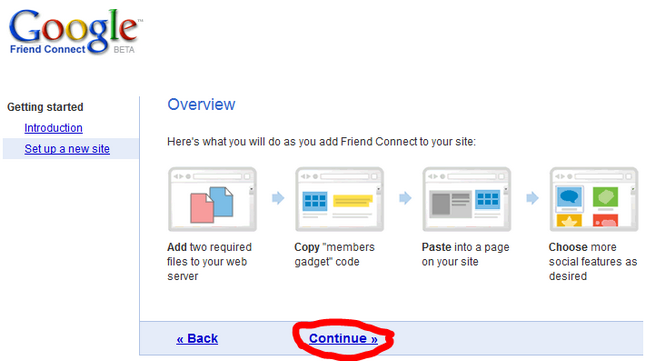
Berikutnya akan tampil halaman seperti ini:
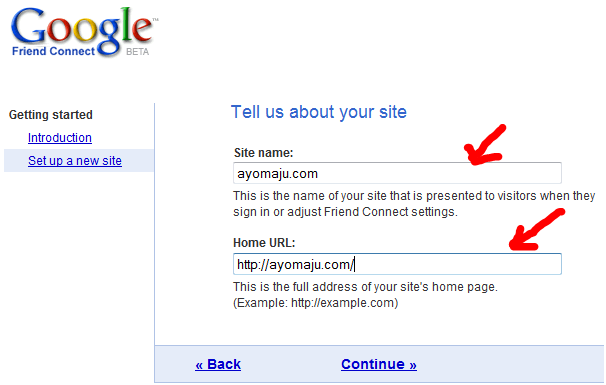
Klik Continue », dan tampil seperti ini:

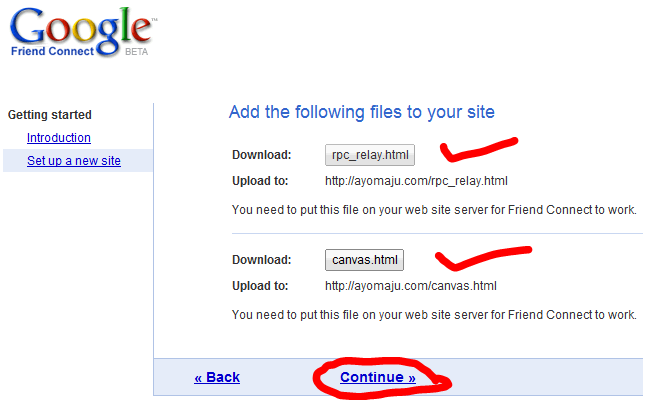
Masukkan Nama website/blog anda kemudian masukkan juga Home URL. Kalau sudah klik Continue ». Akan tampil halaman seperti dibawah ini:

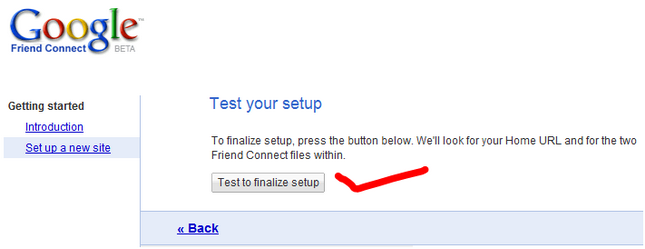
Bagian ini yang penting. Silahkan anda download file rpc_replay.html dan canvas.html. Setelah itu upload ke hosting blog anda dimana anda menginstall wordpress (menurut kebiasaan). Intinya harus diletakkan pada directory dimana file tersebut bisa dibuka dengan alamat : http://namadomain.com/rpc_relay.html dan http://namadomain.com/canvas.html. Jangan pada folder yang lebih dalam. Kalau sudah dilakukan silahkan klik Continue ». Dan akan tampil seperti dibawah ini:

Klik tombol Test to finalize setup. Sebelum meng-klik pastikan anda sudah mengupload dua file HTML yang sudah didownload tadi. Kalau sudah dan berhasil akan tampil halaman dibawah ini:

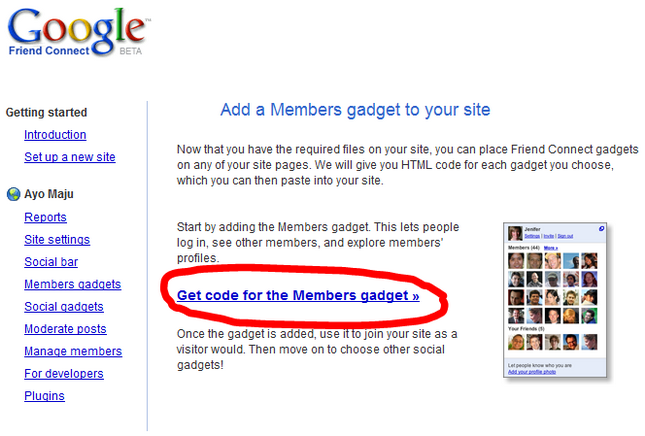
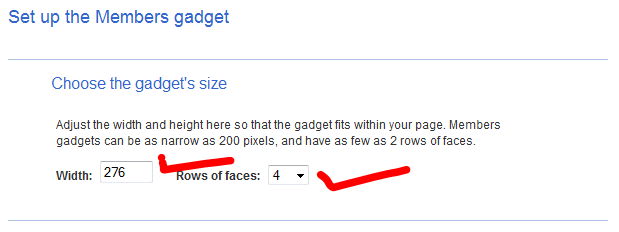
Klik Get code for the Members gadget », akan tampil halaman untuk melakukan pengaturan widget dan warna, akan saya jelaskan satu-satu mulai dari awal. Pertama pengaturan lebar dan jumlah baris (tinggi) widget. Silahkan anda sesuaikan dengan lebar sidebar anda dimana widget tersebut mau dipasang. Lihat gambar dibawah ini:

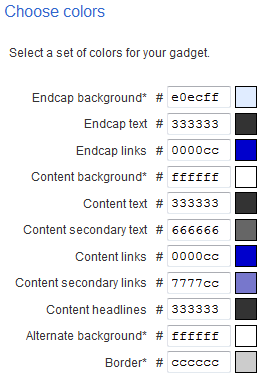
Selanjutnya Pengaturan warna widget. Jika anda ingin transparan (untuk blog yang sidebarnya berlatar belakang image) silahkan dikosongi saja kode warna hexadecimal-nya. Untuk mencari warna tinggal anda klik pada kotak-kotak yang tersedia disebelah kanan tiap textbox.

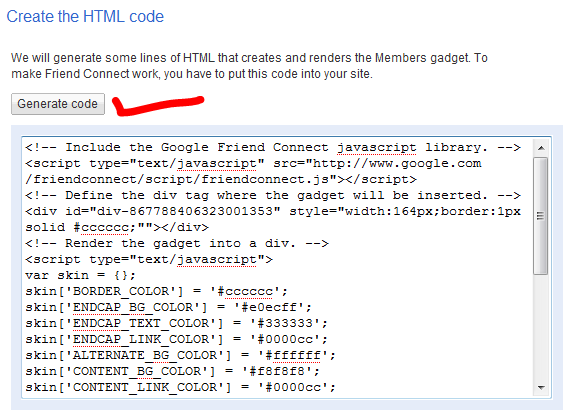
Sampai sini sudah selesai tinggal melanjutkan dengan mengambil kode widget-nya, perhatikan gambar:

Klik dulu tombol Generate code sebelum meng-copy kodenya agar sesuai dengan pengaturan anda tadi. Kalau sudah silahkan dicopy kodenya dan tambahkan widget text di dashboard wordpress anda lalu simpan. Lihat sekarang pasti widgetnya sudah terpasang, tinggal menunggu para followers berdatangan. Semoga followers anda banyak.
Selamat mencoba …. O iya kalau ada yang ingin blognya tambah bagus, bisa dihiasi dengan image (gambar) yang dibuat sendiri dengan photoshop. Tidak bisa photoshop? baca dulu ebook gratisnya, Tutorial Photoshop 1 dan Tutorial Photoshop 2.